2018年1月22日(月)セルリアンタワーにて、サイバーエージェントの約1,800名の技術者に向けた全社技術カンファレンス『CA BASE CAMP』を開催しました。 本ブログでは、『CA BASE CAMP』にて行われたセッションの一部を、登壇スライドと共に順次公開していきます。 ▼開催レポート 全60セッション。約1,800名の技術者に向けたサイバーエージェントの全社技術カンファレンス『CA BASE CAMP』を開催 https://developers.cyberagent.co.jp/blog/archives/13613/
こんにちは!AbemaTVにてリードデザイナーを務めている松本(@ShunsukeM108)です。
この度サイバーエージェントグループでの技術カンファレンスCA BASE CAMPにて登壇させていただきました。サービスの立ち上げから運用までやってきて得られた「気づき」についてお話ししました。
本記事では登壇内容をかいつまんで紹介しますが、スライドをアップしてますので詳しくはそちらをご覧ください。
1.チュートリアル改修
アレェ、KPIこれでいいんだっけ!?

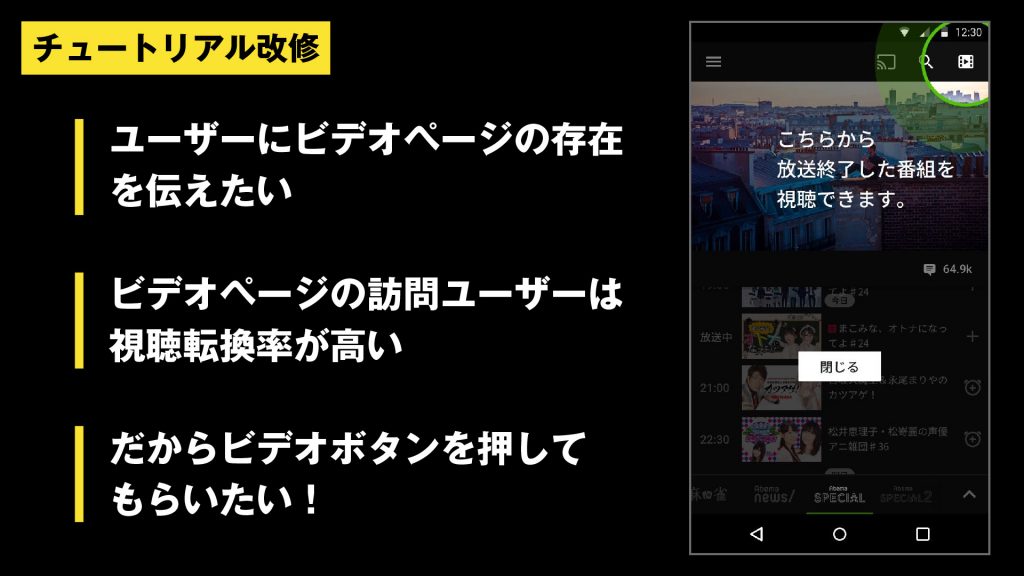
iOS/Androidのアプリで、ビデオページへのチュートリアルの改修を行いました。
「Abemaビデオ」機能の存在を知らせて、実際に遷移してもらいたい!というものだったのですが、リリースする前のKPI設定が甘いこと(詳しくはスライドにて)に気がつきました。

KPIの設計はデザイナーにとっても重要なことであり、単純にデザインのアウトプットだけで満足してはいけないと思っています。

デザイナーとして過程〜結果まで責任を持って見ることが非常に大事なのです。
2.機能は増えるもの?
増やすだけじゃなく削ることも大事さ

AbemaTVは2016年4月にリリースしてから多くの機能を追加してきました。
機能が増えることはユーザーにとっては選択肢が増えるということでもあります。
そこで、アメリカで行われた有名な研究を引用し、「選択肢が多いことのデメリット」を紹介しました。
研究の詳細はこれまたスライドを参照していただきたいのですが 笑、
人間は選択肢が多いと選択すること自体を諦めてしまうこともあるのです。


機能が増えるなら、別の何かを削ったり、増えたように見えないデザインが必要かもしれません。
3.部分最適なUI?
常に全体最適をすることを考えるべし

iOS、Android、Web、TVデバイス、VRなど新デバイス…
様々なデバイスやOSに対応していると、知らないうちに「部分最適」をしてしまっている時があります。
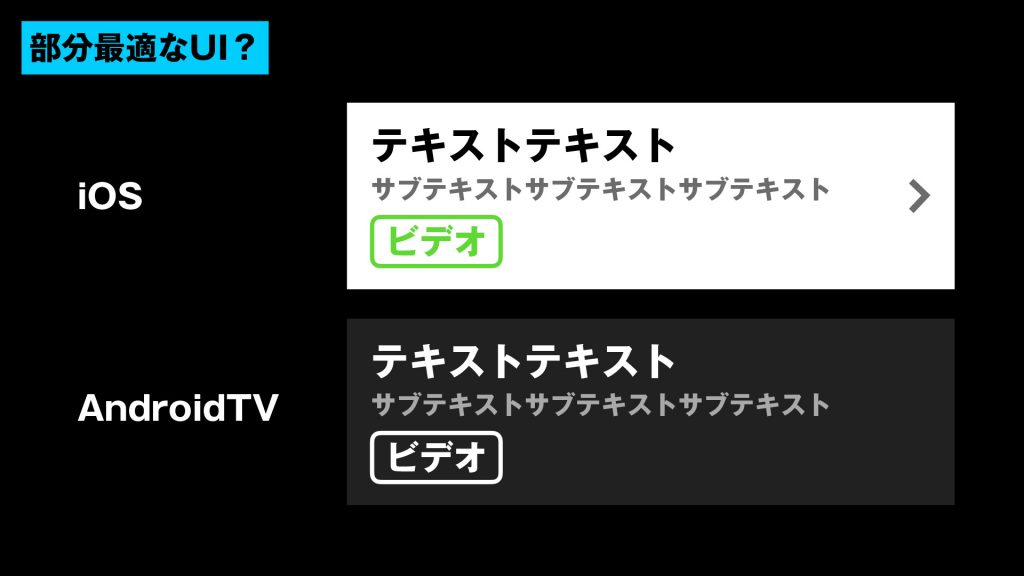
ここで出した例はiOSとAndroidTVのリストのデザインですが、背景色やリストの矢印の違いは「OS最適」であって、そこに問題はありません。


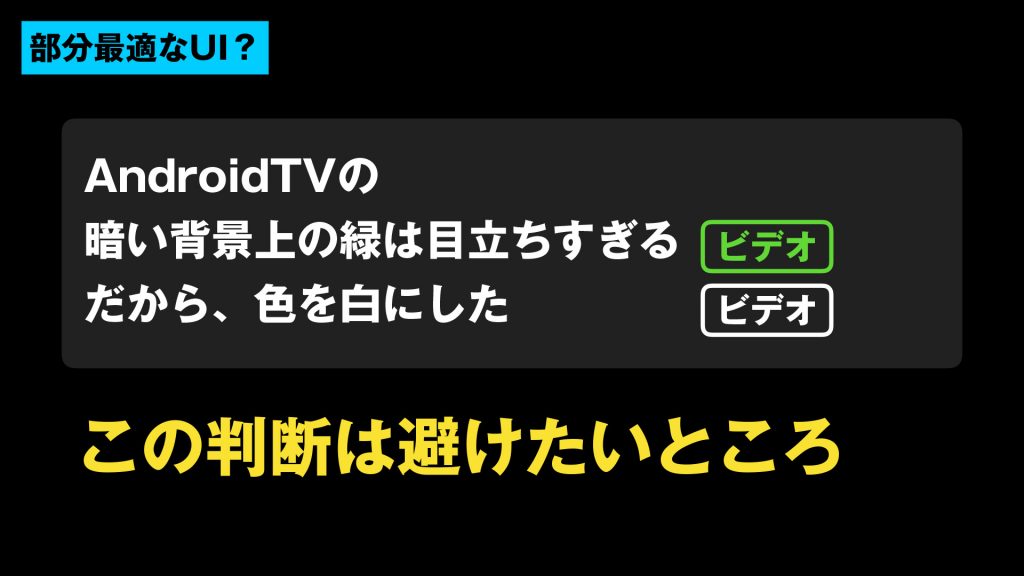
ただ、「ビデオ」タグの色が違うのは、「部分最適」となるので好ましくありません。
UIデザインにおいて、有彩色と無彩色の違いは「デザインの意図のズレ」を起こしてしまうのです。

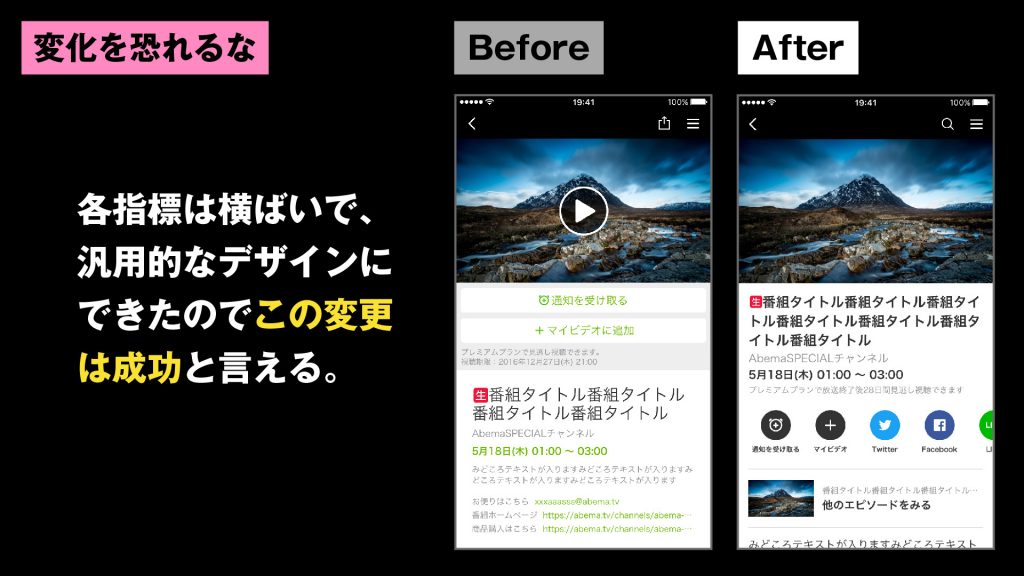
4.変化を恐れるな
改悪よりも、変わらないことの方が悪

個人的には、UIを変えることに抵抗はありません。「変化(または進化)」の価値を信じているからです。
もちろん、UI変更によってユーザーが戸惑うことはありますし、改悪と言われるようじゃダメ…。
それでもガシガシ変えていこうと思っています。

5.デザインの言語化
デザインなんて99%は言語化できるはず

デザインの言語化は大事です。言語化できないときはだいたい「知識」か「時間」か「やる気」が足りないのではないか、と思っています。(偉そうにすみません、私自身もまだまだできていません。)

開発を円滑に進めるためにも、デザイナーとして人として信頼を得るためにも言語化は忘れてはなりません。
スライドでは細かい実例をいくつか紹介しています。

6.なんでこのデザイン?
デザイナーの思考はブラックボックスじゃダメだ!

非デザイナーのデザイナーに対してのよくあるイメージが、
「優れた感性でなにやら綺麗っぽいものを魔法のように作り出す人」
だと思います。笑
私は、せめてUIデザイナーからはこのイメージを無くしたいです。

なぜなら、「デザイン」はチームみんなのものであって、
「デザイナー」はそれらを整理して取捨選択する人(立場)であるべきだと思っているからです。

7.現状の大きな課題
なんで、ナビゲーションドロワーなの?

AbemaTVのナビゲーションはいわゆる「下タブ」ではなく「ドロワー」です。
リリース当初の機能の少なさや、横固定UIだったこともあり「ドロワー」を採用していましたが、
機能が増えた今となってはAbemaTVにとって「ドロワー」は最適なナビゲーションと自信を持って言うことはできません。

ドロワーには様々なデメリットがあります。
今後A/Bテストなどを活用し検証して、改善していきたいと思っています。
最後に
ちょっとふわっとしたまとめ方になってしまいますが…
私は開発チームにとって、デザインがもっとみんなのものになってほしい、と思っています。


運用フェーズなら、それが叶えられそうな気がするのです!
これからも、日々進化するAbemaTVのUIを楽しみにしていてください!
PC : https://abema.tv/
iOS : https://itunes.apple.com/jp/app/abematv/id1074866833?mt=8
Android : https://play.google.com/store/apps/details?id=tv.abema&hl=ja
【スライド付き!その他 CA BASE CAMP セッション記事(随時更新)】
【前編】3年連続ベストアプリに選ばれ続ける『AWA』のUX | AWA三者対談
【後編】3年連続ベストアプリに選ばれ続ける『AWA』のUX | AWA三者対談
デザイナーが伸び悩まないためのスキル27分類 | 井上 辰徳

