2018年1月22日(月)セルリアンタワーにて、サイバーエージェントの約1,800名の技術者に向けた全社技術カンファレンス『CA BASE CAMP』を開催しました。 本ブログでは、『CA BASE CAMP』にて行われたセッションの一部を、登壇スライドと共に順次公開していきます。 ▼開催レポート 全60セッション。約1,800名の技術者に向けたサイバーエージェントの全社技術カンファレンス『CA BASE CAMP』を開催 https://developers.cyberagent.co.jp/blog/archives/13613/
こんにちは、デザイナーの井上です。(ino8001)現在は新規プロジェクトのデザインを担当しています。
以前 “ デザイナーが伸び悩まないためのスキル18分類 ” と言う記事を執筆させていただきましたが、今回はその続きであるリーダースキル9分類を紹介させていただきます。
と言うわけで、全27分類あると言うことになります!
また、先日開催されたCA BASE CAMPのセッションに登壇し、こちらのテーマで発表させていただいたので、登壇資料のスライドもシェアしたいと思います。
スキルの分類の紹介と、現場のマネジメントでどの様に活用しているかを解説しています。セッションの様子についても本記事で書かせていただきますので、是非ご覧ください!
そもそも、、
「スキルの分類って何?」っという方も多いと思いますのでおさらいです。今回の記事では、前回までのスキル18分類は省略させていただきますので、先に以下を読んでいただけると理解が深まると思います。
デザイナーにとって日々現場で求められるスキルは増え続けています。ディレクション、テクニカルスキル、時にはチームビルディング、一言に "スキルアップ" と言っても、その方向は一つではありません。 「今、自分に求められているスキルは何なのか?」そんな悩める成長過程とフェーズに合わせたスキルを項目化し分類したものです。これを日々のマネジメントや目標設定に活用しています。 前回の記事で18分類までを紹介 前編 → https://developers.cyberagent.co.jp/blog/archives/4875/ 後編 → https://developers.cyberagent.co.jp/blog/archives/5038/
セッションでの内容
3つをポイントにお話しさせていただきました。
・ リーダースキル9分類を含めた全27分類の紹介。
・ 面談などでスキルを可視化してフィードバックする方法
・ 目標設定に活用している事例
27分類のスキル
一見、27分類も項目があると多すぎる印象がありますが、内訳は以下の通りです。
新卒1〜2年目が身につけるべきスキルが “ 基礎スキル ” として9分類。3年目以降で、ある程度の自立した動きができるデザイナーに “ 標準スキル ” として9分類。
更にその上に、リードデザイナーなどのチームや組織を率いて、クリエイティブの価値を生み出すデザイナーのために “ リーダースキル ” として9分類。
つまり段階があり、フェーズに合わせて分類が変わっていくということです。

全ての分類は以下のようになります。
今回の記事では最後に “ リーダースキル ” の詳細を紹介します。
| 基礎スキル | 標準スキル | リーダースキル |
|---|---|---|
| バランス感 | コミニケーション | クリエイティブディレクション |
| アートワーク | 基礎構築 | 複合視点 |
| レギュレーションの理解 | 情報整理 | 育成 |
| スケジュール感 | 言語化 | コスト感 |
| ヒアリング | 運用 | 交渉力 |
| オペレーション | テクニカルスキル | 評価 |
| プレゼンテーション | スケジュールマネジメント | チームビルド |
| トレンドキャッチアップ | 検証 | 技術発信 |
| 実装の理解 | ワークフロー最適化 | 自己理解 |
前回の記事で18分類までを紹介
前編 → https://developers.cyberagent.co.jp/blog/archives/4875/
後編 → https://developers.cyberagent.co.jp/blog/archives/5038/
ケーススタディ
CASE 01:可視化してフィードバック
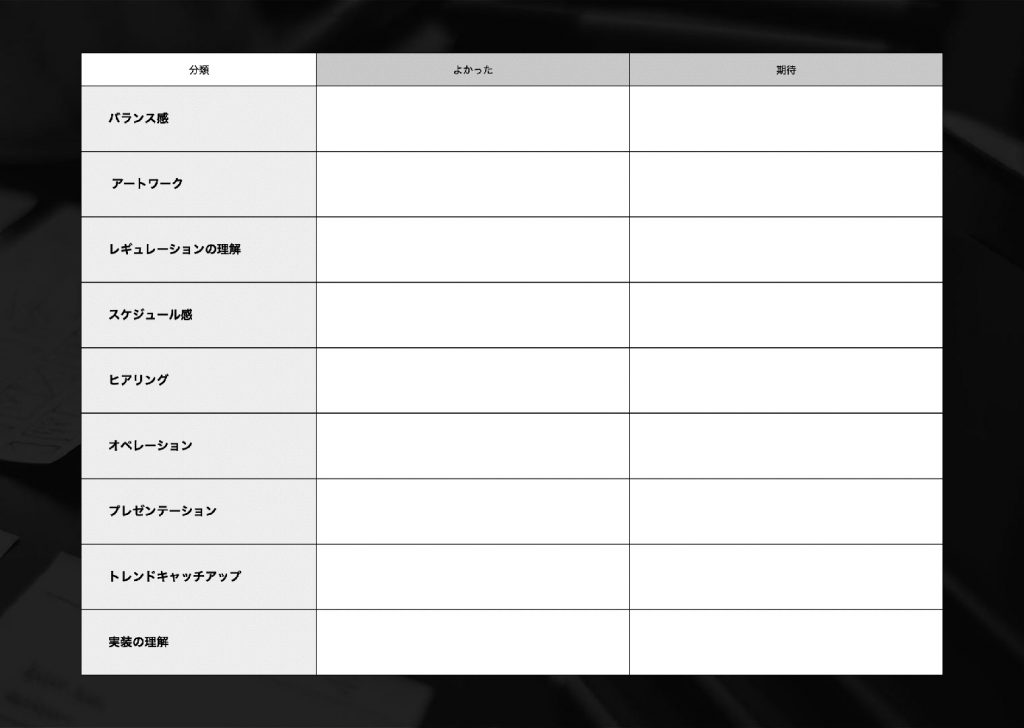
以前の記事でも書かせていただいていますが、そもそも27分類のスキルの使い道はここにあります。日々の面談や評価のフィードバックなど、デザイナーメンバーとの対話の際に以下の様なシートを使っています。

シートには、各フェーズごとの9項目と “ よかった ” と “ 期待 ” の欄があります。
よかった → 成長した、達成できた 期待 → いま足りていない
「よかった」と「期待」は2〜3項目でづつピックアップして書くのがルールです。全て書いてしまうと結局どこが良くて、どこに期待されているかがわかりづらくなってしまうからです。
例えば
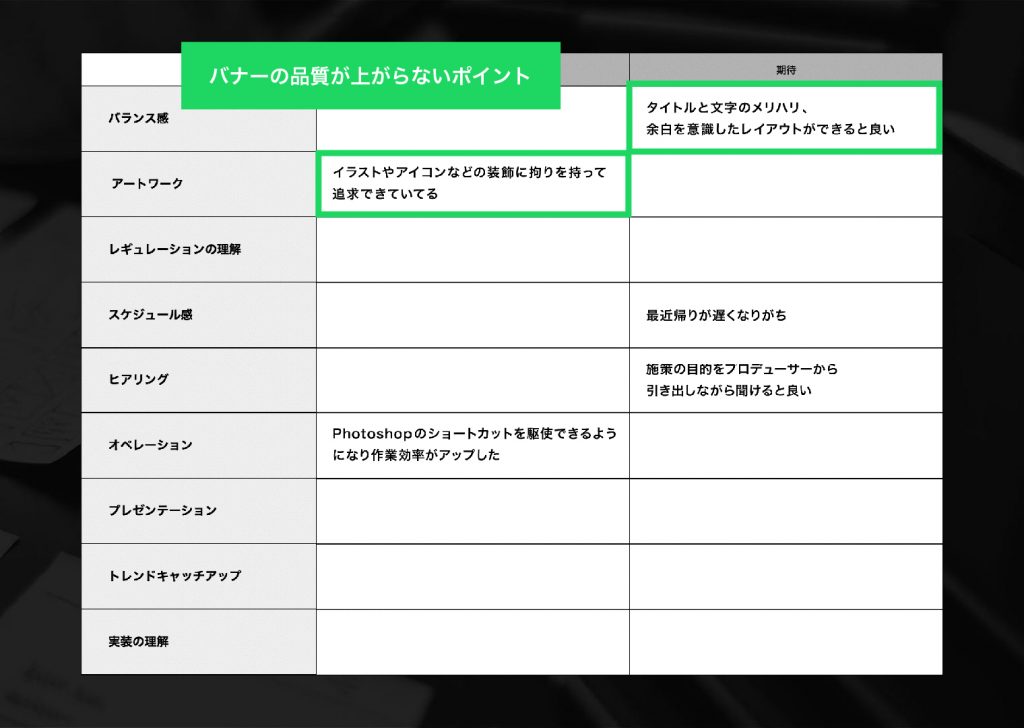
下図は、バナー作りにこだわりを持って制作出来ているが、いま一つクオリティが上がらないデザイナーの例です。

よかった → 【アートワーク】 イラストやアイコンなどの装飾はとても得意で、こだわりを持って追求できている。 期待 → 【バランス】 タイトルと文字のメリハリ、余白を意識したレイアウトができると良い
細部のアートワークにこだわっていて、全体のバランスが窮屈になっている。
つまり、点ばかりを気にして 全体が見えていないパターンです。
このように、良い部分と今足りていない部分のスキルを2つに分けて伝えてあげることができるということです。
CASE 02:目標設定に活用してみる
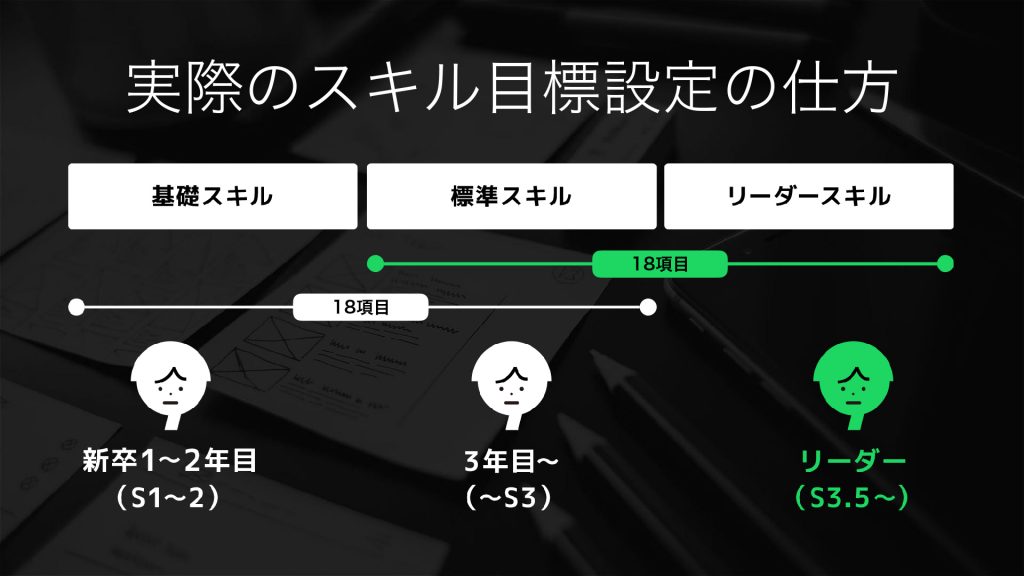
今期からメディア管轄のデザイナーのスキル目標を27分類の項目から設定し評価に活用しています。
こちらも成長フェーズに合わせて、習得スキルの領域が変わってきますが、1〜2年目だからといって “ 基礎スキル ” の全てをマスターしないと次のフェーズに進めない訳ではありません。
チャレンジの幅を持たせるために “ 標準スキル ” の内容も目標に含むことができます。

因みに、評価管理システムでクラウド管理しているため、個人の目標は他のデザイナーから見ることができます。

特にデザイナーのスキル目標は、定量化しづらく目標設定に悩まされます。しかし、こうする事によって身近なベンチマークを見つけやすくなり、成長方向と比較ができるようになりました。
「あの先輩ってどんな目標立ててるんだろ、、」
「同期はどんな目標にしたんだろう、、」などなど
他人の目標を参考にすることにより、自分を起動修正することができます。
大きな目標を粛々と追い続けるより、それを持ちながらも小さな中間地点を設定できると気持ちが楽になります。
先輩としても身が引き締まります。。
目標設定は計画的に
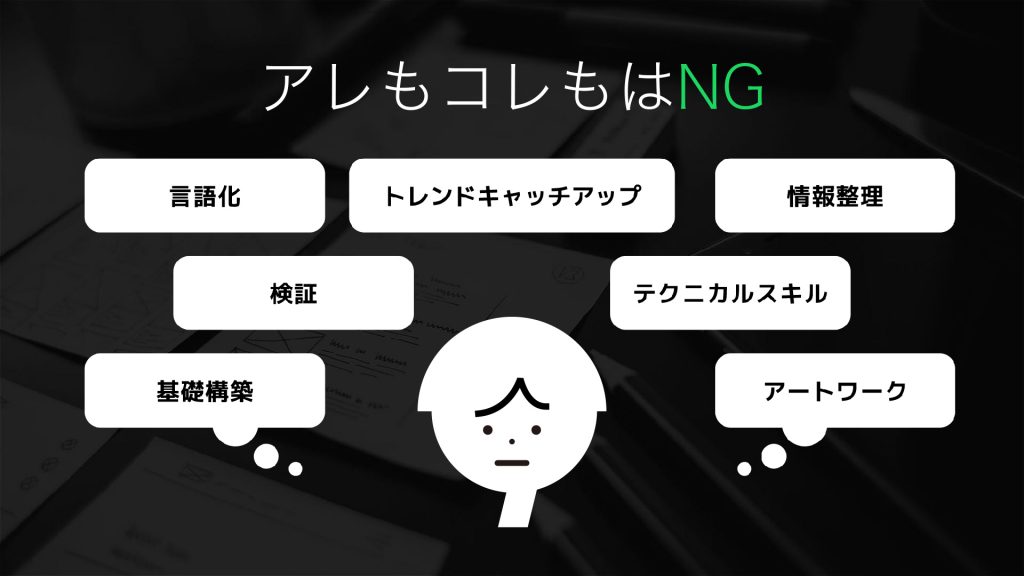
具体的なスキルが提示されているので、中には全てのスキルを目標に書いてしまうケースがあります。中期の自分に向き合って、リアルな目線で目標設定するのが重要です。

そのためにも、日頃からスキルのフィードバックが重要ということになります。

スキルの可視化と目標設定は対の関係が好ましいということです。
リーダースキルの特性
“ 基本スキル ” と “ 標準スキル ” は、どちらかと言うと “ 標準スキル ” が上位のスキルのように見えてしまいますが、必ずしもそうではありません。
個の力が職人的に優れていているデザイナーもいます
例えば、イラストレーションやグラフィックが得意で、そのデザイナー個人の世界観があり、専門的な働き方ができる場合。もはや “ 標準スキル ” のようなコミュニケーションを軸としたスキルを求める必要はないでしょう。
しかし “ リーダースキル ” に関しては、前の “ 基本スキル ” と “ 標準スキル ” とは少し違う性質があります。
なぜなら組織の中で、他のデザイナーメンバーの能力を引き出すことや、ビジネス的な思考がスキルに含まれてくるからです。

リーダースキルの紹介
それでは最後の9分類の個別説明に入ります。
クリエイティブディレクション
プロダクトの価値と方向性を示せるスキル。概念として大きいですが、逆にそれぞれが持ち合わせているべきスキルだと思います。
複合視点
特にインハウスのデザイナーは、開発、戦略、ユーザー、etc… それぞれに隣り合わせに接しながら進むプロジェクトがほとんどです。
もちろん、それぞれに気を使って丁度よく物事を決めて行くためのスキルではありません。
それを心得た上で決断して行くことが重要です。
育成
デザイナーメンバーにミッションを与えながら育成できる。得意不得意を理解してバランスよく的確な助言ができる。
メンバーの成長が未来の可能性を生み出します。
コスト感
インターネットのビジネスに関わっていると、原材料なしで “ モノ ” が生まれているような感覚になりますが、そこにもちゃんとコストが存在します。
プロジェクト全体のコストと、作業効率、生産性を意識してパフォーマンスを最適化を行うスキル。デザイナーもビジネスマンです。
交渉力
人・時間・コストは限られています。全ての資源が備わったプロジェクトはそうはありません。
ただ「出来ない」ということを伝えることではなく、プロダクト未来を見据えて、最適なクリエイティブの価値をプロデューサー、経営陣に伝えることができます。
評価
デザイナーメンバーのパフォーマンスと技術の評価ができる。また、それらをフィードバックできる。
マネジメントのスキルですが、メンバーの適正や伸び代を理解して対話できることが重要です。
チームビルド
デザイナーだけの力だけでは、良いものは生まれません。
質の高いクリエイティブを生む環境づくり、デザイン思考で解決して行くことができるスキル。
デザイナーだからこそ上手に解決できる問題があると思います。
技術発信
デザインの業界は、他者のアウトプットから刺激を受け、次のアウトプットにつなげる傾向があるます。自分の得た知識・技術・アウトプットを発信して、社内だけでなく業界の発展にも繋がることは素晴らしいことです。
自己理解
デザイナーだけに限ったことではないですが、リーダーである以上必要なスキルです。メンバーとの対話が本当に響いて伝わっているのか?
特にスピードの早い業界です。今新しい考え方も、すぐに古くなってしまうもの、、常にアップデートが必要です。
まとめ
これまでたくさんのデザイナーが持つべきスキルを紹介してきましたが、これら全てをマスターしないといけないわけではありません。
デザイナーなので個性があって当然です。得意なところは槍にして、不得意なところは盾にする、という考え方が良いと思っています。
また、僕たちデザイナー全員に言えるとことだと思いますが、この職業を選んだのは “ 自分の中に何らかのセンス ” を信じた結果です。
そんな気持ちが社会に出てから、不安や焦りで迷子にならないための、27分類だと思っています。
ここまで “ 可視化してわかりやすく ” と言い続けてきましたが、決して「型にはめ込みマネジメントしやすくしたい」という訳ではなく、むしろ型に囚われず “ 本来の自分の持ち味 ” を理解して、存分にその力を引き出す仕組みになればと思っています。
今後もデザイナーに求められるスキルは、まだまだ変化し続けると思いますが、いつの時代も自分らしくアウトプットし続けて行きたいものです。
最後まで読んでいただきありがとうございました!

前回の記事で18分類までを紹介
前編 → https://developers.cyberagent.co.jp/blog/archives/4875/
後編 → https://developers.cyberagent.co.jp/blog/archives/5038/
【スライド付き!CA BASE CAMP セッション記事(随時更新)】
AbemaTVのUIデザイン 僕なりの運用の心得 | AbemaTVデザイナー松本 俊介

