プロトタイピングツール『ProtoPie』を提供するStudio XID Inc.がMediumに投稿した
“3 Stunning Hi-fi Prototypes for the iPhone X You Should See”という、iPhone X向けのプロトタイピングについての記事が大きな反響を呼びました。
今回の記事では、Developers Blogに寄稿いただいた日本語翻訳記事を掲載しています。
Fredo Tan
Helping UX Designers improve their workflow ? Member of Team ProtoPie, the hi-fi prototyping tool you should have in your toolbox ? More at blog.protopie.io.
iPhoneXが発売がされ、UI/UX、インタラクションデザイナーは多くの変化を経験しています。
韓国のトップデザイナーである、ジョン・ジェスンさんとiPhoneXのプロトタイピング経験について話をしました。最近、彼のiPhoneXプロトタイピングのいずれかは、UpLabsのiOSデザインカテゴリーで最も多くの票を受け取りました。
彼の素晴らしい仕事はここから確認することができます。iPhoneX チャレンジもご覧ください。
では、ジェスンさんの話を聞いてみましょう。
Q.まず、どのようにProtoPieでiPhoneXのプロトタイピングを始めましたか?
A.iPhoneXが発売される時点では、Todo Appのコンセプトモデルをデザインしていました。最初はAfter Effectsでのインタラクション作業を進めましたね。しかし、モーションツールを使用したため、実際に起動されたときの操作感をうまく感じることができない部分が残念だと思い、実際の実装したときの流れを確認するためにプロトタイプを作成しようと考えました。
当時はどのプロトタイプツールでも、iPhoneXをサポートしていませんでした。ProtoPieを使うことを決定し、カスタム解像度に直接作成したモックアップを使ってプロトタイプを作ることになりました。私が作ったiPhoneXのモックアップはどなたでも自由に使用することができます:)
様々なプロトタイピングツールの中で、私は最初に最も使いやすいと思われるツールを探します。
重要視する部分は、プロトタイピングのプロセスがいかに簡単で、速いかです。また、クラウドを通して他の人に作品を共有し、人々がいつでもどこでも閲覧することができることを望んでいます。
私がこのプロトタイプを作ったツールの利点は、直感的なコンセプトです。
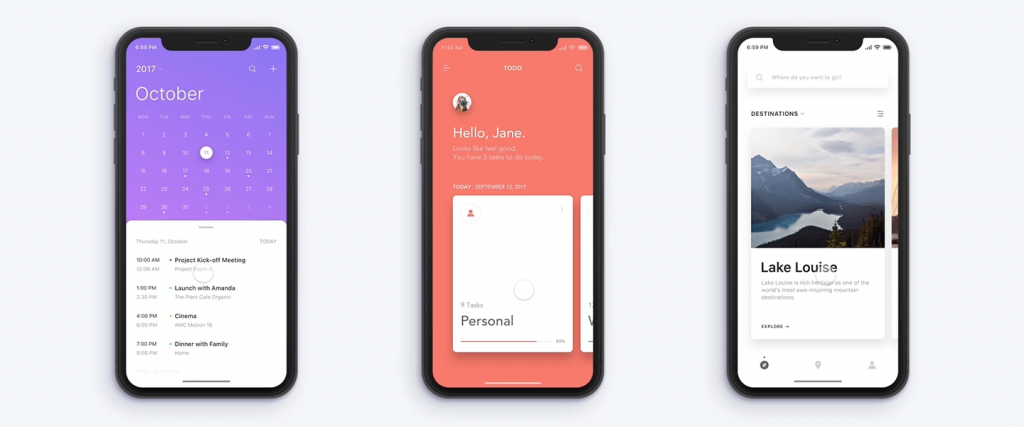
その結果、3つのプロトタイプを作りました。これらについてもう少し詳しく説明いたします。
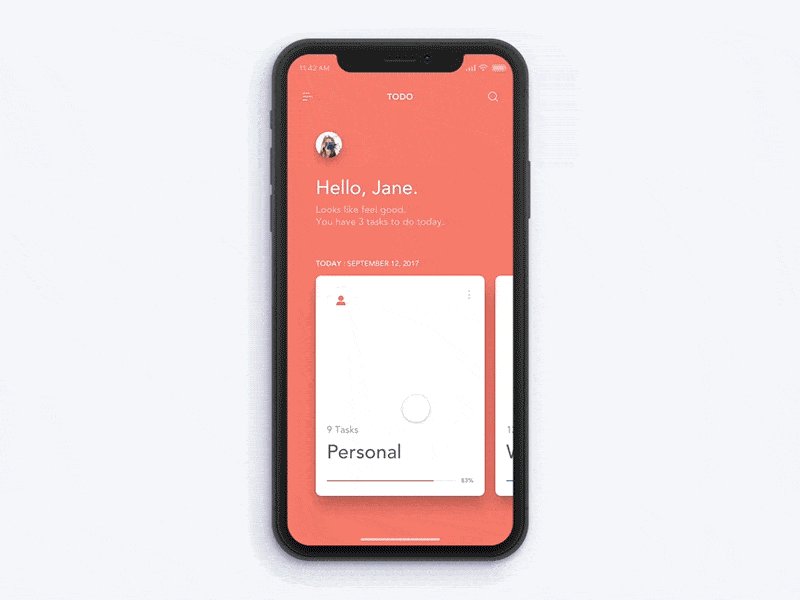
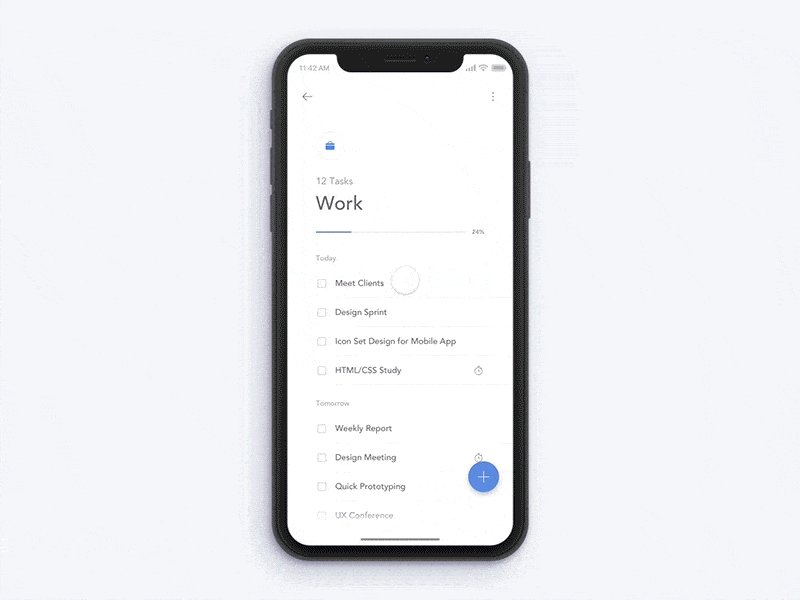
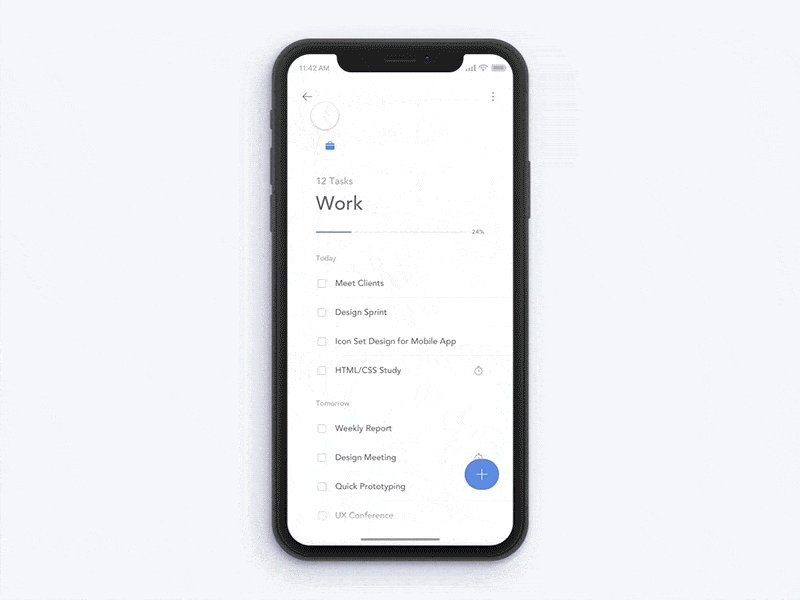
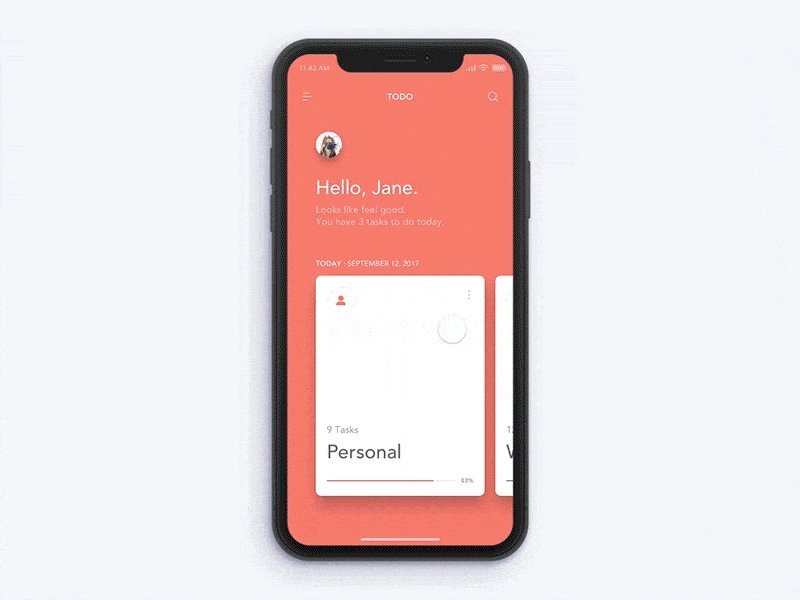
To-Do App prototype
下のリンクをクリックして、To-do Appをご覧ください!
https://share.protopie.io/Eepkhfp5ERk
To-do App プロトタイプは先にAfter Effectで作成されました。既に作成されたものをベースにしたので、full hi-fiプロトタイプを作るに割と短い時間で作ることができました。4時間程度かかったようですね。
Q.To-Do Appをプロトタイピングするとき、どのような部分に主眼を置いて作成しましたか?
A.To-do App プロトタイプは、全体の流れと、それに合うインタラクションに重点を置きました。
詳細画面が出てくる開始点の位置やジェスチャーが重なる部分がないか、各要素は全体の流れに合わせて配置されたかどうかすることですね。
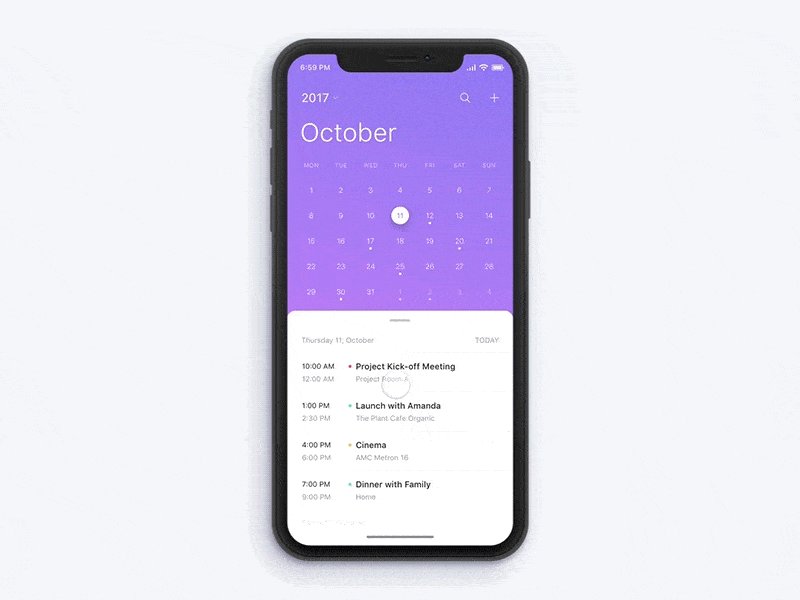
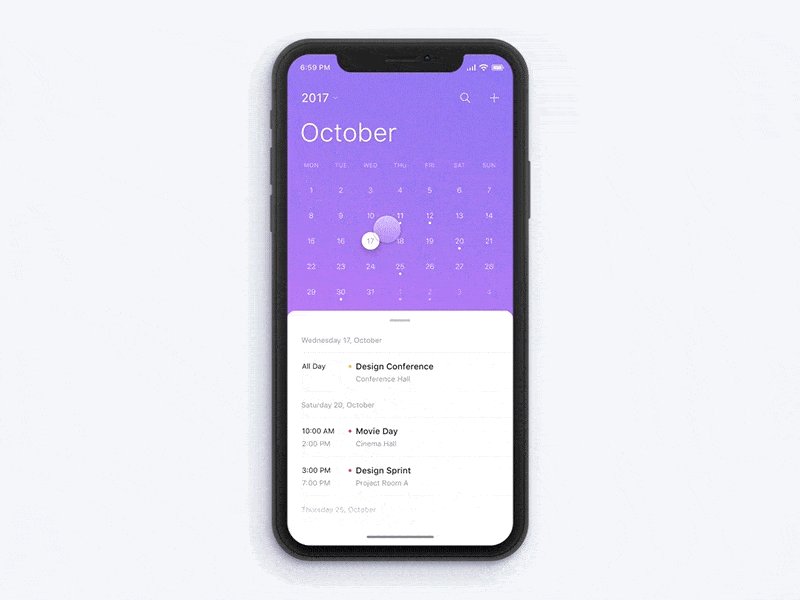
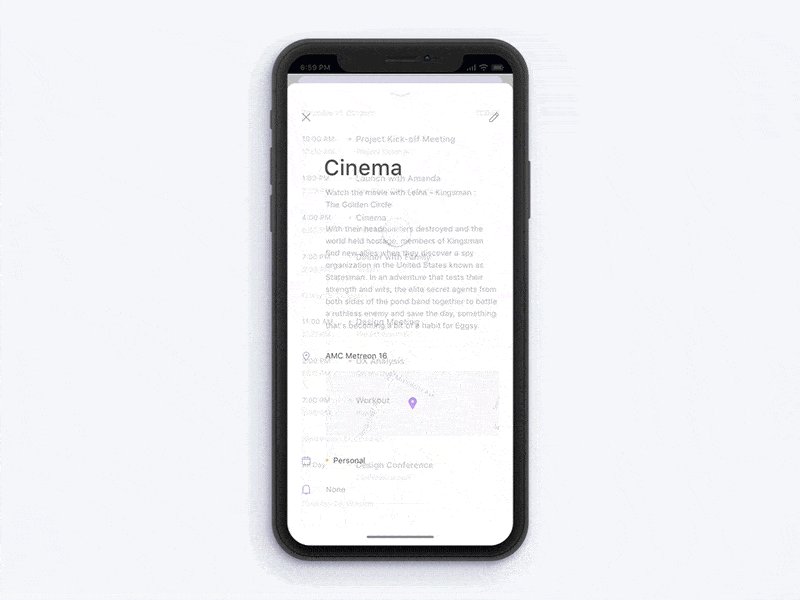
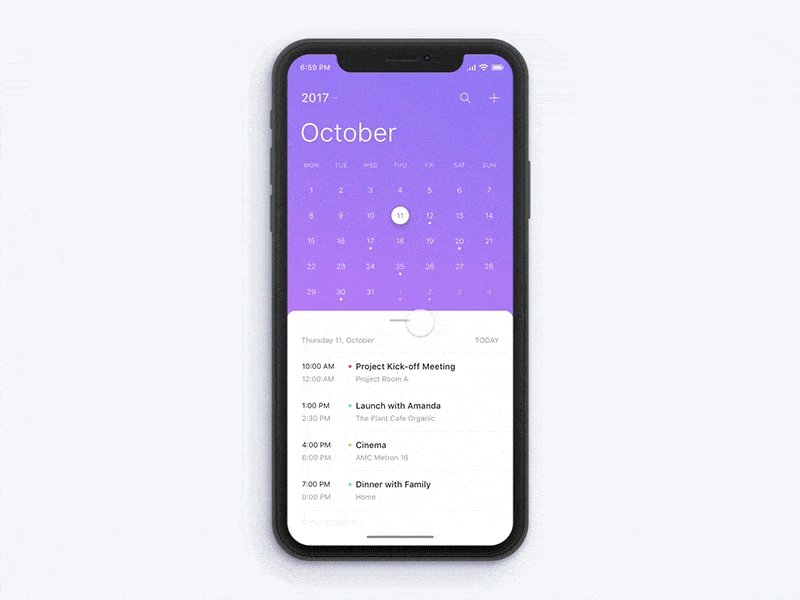
Calendar App prototype
下のリンクをクリックして、To-do Appをご覧ください!
https://share.protopie.io/or1xyrTwyQ
カレンダーアプリは、予想していたよりも多くの時間がかかって、8時間かかりました。ほとんどの時間を考えて、スケッチすることに使ったと思います。実際に実装するときも、最初に考えたのと違って、修正してトリミングするのに多くの時間がかかったようです。
Q.Calendar Appをプロトタイピングするとき、どのような部分に主眼を置いて作成しましたか?
A.まず、カレンダープロトタイプは、マイクロインタラクションに重点を置きました。
たとえば、カレンダーの特定の日付を選択すると、下にあるイベントのリストが選択した日付のイベントリストに移動します。また、イベントのリストをスクロールすると、日付表示が別の場所に移動することを見ることができます。
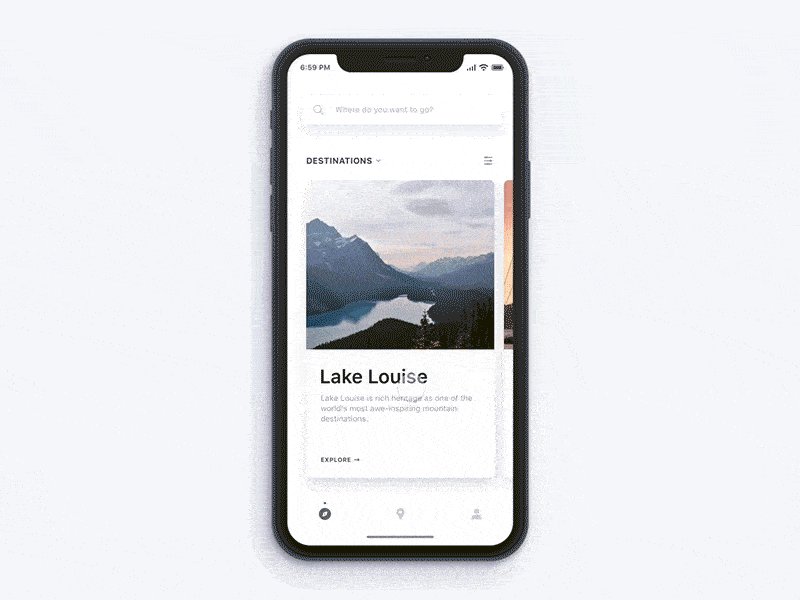
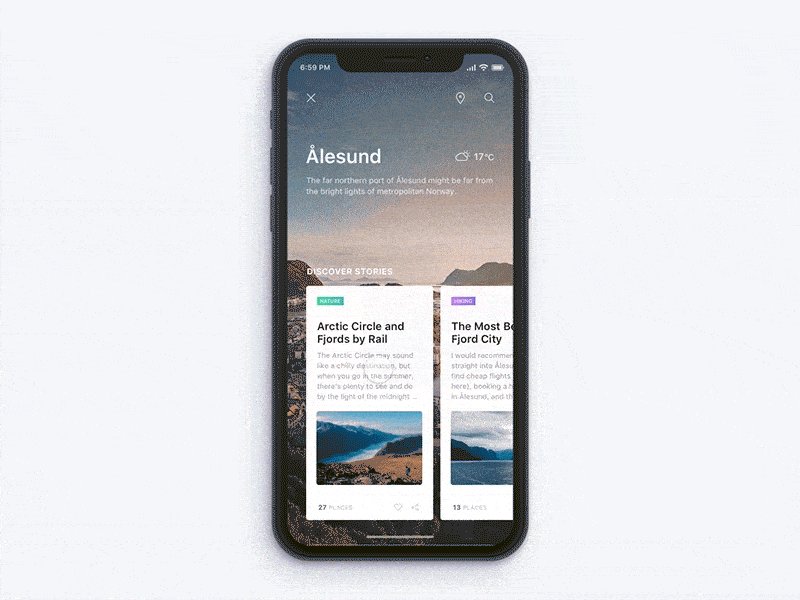
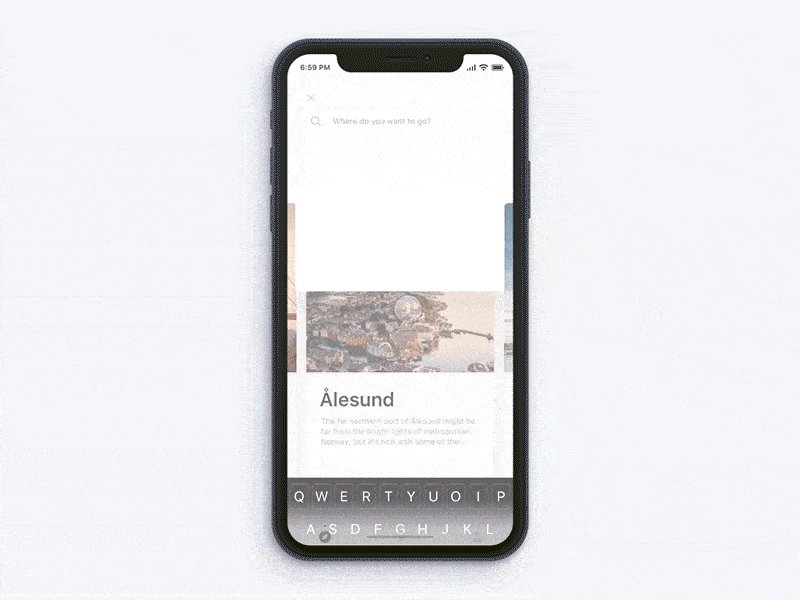
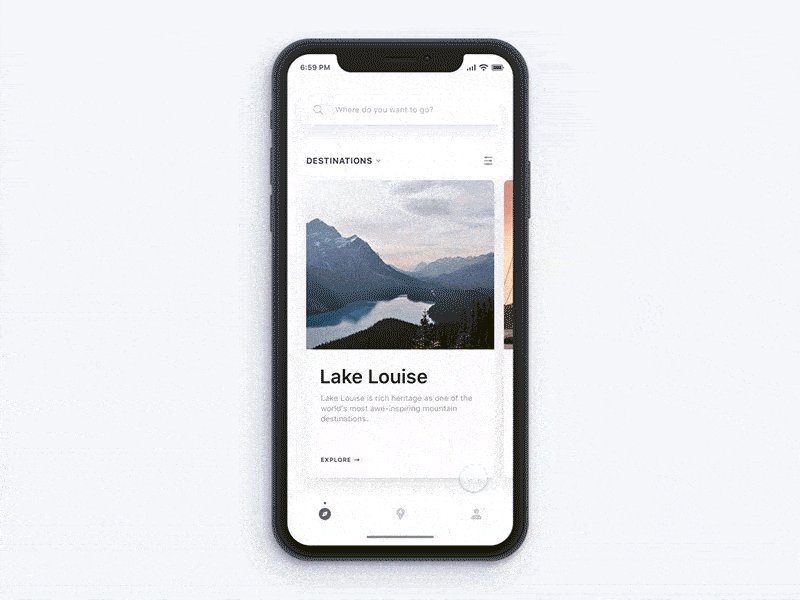
City Guides app prototype

下のリンクをクリックして、To-do Appをご覧ください!
https://share.protopie.io/37pmSM5LtYM
プロトタイプを作りながら、プロトタイピングの目的についてたくさん思いつくことがありました。
細かいディテールよりも、製品がそれぞれ段階的に自然な流れを持ってどのように簡単に使用できるかという判断をすることがより重要であると考えました。ディテールは後から着地できますからね。結果的に、カレンダーアプリと同じく8時間程度かかりました。
Q.City Guide Appをプロトタイピングするとき、どのような部分に主眼を置いて作成しましたか?
A.Simplicity is the ultimate sophistication
レオナルド・ダ・ヴィンチは、「Simplicity is the ultimate sophistication」と言いました。既存のものを分解して破壊してみると、その中で最も本質的な要素が出てくるようになります。周りのものをなくし、本質的な部分に集中するようになると、よりシンプルで使いやすい製品が作られるだろうと考えています。このような考えをデザインに反映しようと努力しています。
Prototyping for the iPhone X
iPhone X (Stuff).
Q.iPhoneXをプロトタイピングするとき、既存のiPhoneより、特に悩んだことは何でしょうか?
A.既存のiPhoneシリーズとは違ってiPhoneXはホームボタンがなく、代わりにスクリーンの一番下にバーができましたね。全体のデザインと、このような変化が調和しながら自然なインタラクションが起こることが重要でした。また、多くのデザイナーと同様に上部のNotch領域もよい調和をするようにデザインするのが悩みでした。そして、デバイスのサイズがGalaxy S8のように縦に長い形であるため、片手でタッチをするに困難な部分が多くなりました。それで、単純なジェスチャー動作でも操作がしやすいようにデザインしました。
Q.iPhoneXをプロトタイピングするとき、最も簡単な方法は何でしたか?
A.条件文を使用すると、より簡単にインタラクションを指定することができます。ProtoPieの場合、条件文の中にChain Triggerを最も好んで使用するのですが、条件文を使うと、コードを使用していなくても、自由度が高くなるため、インタラクションを指定するのに非常に便利です。
Q.iPhoneXプロトタイピングする際、プロトタイピングツールにどのような機能が備わっていればよいと思いますか?
A.まず、iPhoneXデバイスのサイズを選択することができたらと思います。また、SketchやPhotoshopのように微細なデザインまですることができれば、より迅速かつ簡単にプロトタイピングができると思います。例えば、GradientやDrop shadow、ディテールフォント設定などがありますね。
最後に、最終的な結果のインタラクション値をコードでExportすることができればと思います。そうなれば、業務の際にも、開発者ともコミュニケーションがもっと円滑になると思います。
ジェスンさんの3つのiPhoneXプロトタイピングに使用したProtoPieについてもっと詳しく知りたい場合はこちらから無料トライアルをお試しください!